Dreamweaver déduit les chemins
d'accès des images, liens et autres documents externes à partir de l'emplacement
de la page que vous créez. Pour éviter toute confusion, commencez par sauvegarder
votre page avant même les premières modifications.
Nous l'appellerons "apprentissage"
D'abord, il faut créer les calques ;
dans notre exemple, il nous faudra 6 calques :
-1 "grand" calque pour y insérer l'image qui servira de fond de carte
-5 petits calques qui serviront d'"étiquettes" afin de voir les noms
des localisations à mémoriser
Si vous ne savez pas
créer de calques, voir d'abord cette fiche
1/Création du calque "fond de carte"
- Sélectionnez l'outil Dessiner un calque
dans la palette Objets.
- Tracez un calque à n'importe quel endroit
de votre page (ici, en haut, à gauche)
2/Insérer
l'image qui servira de "fond de carte"
Insérer dans ce calque l'image (ici, une carte, soit le fichier" mediter.jpg")
qui servira de fond de carte. Il faudra l'avoir préparée (format gif ou jpg)
en ayant tracé des repères pour positionner les futures étiquettes (ici, un
simple trait a été dessiné ; on peut aussi dessiner un cadre)
CONSEIL : préparer soigneusement le fond (image, chronologie..) en
vue de l'exercice. Possibilité de le créer dans Word en insérant
une image "fond de carte" à enrichir avec la barre outil "Dessin".
Ensuite copier puis coller la réalisation dans un logiciel image (Paint
Shop Pro) pour faire les modifications nécessaires et enregistrer l'image
en jpg ou gif
- Cliquez sur l'objet Image de la palette
d'objet, afin de placer l'image de votre choix sur ce calque.
- Précisez dans la boîte de dialogue qui
s'affiche l'image à insérer et validez.
- Si besoin, redimensionnez le calque
afin de l'adapter aux dimensions de l'image.
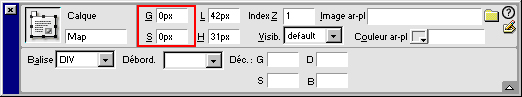
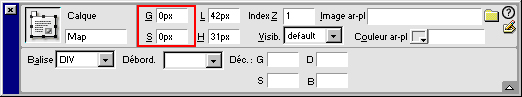
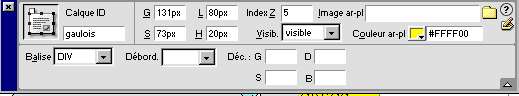
- Sélectionnez ce calque en entier dans
la fenêtre Document.
- Remplacez les valeurs G et S
du calque par 0px et
0px dans l'inspecteur
de Propriétés.
La spécification de ces coordonnées est indispensable. Notre fond de
carte doit être fixe et placé sur des coordonnées précises.

A savoir :Vous pouvez placer n'importe quel objet sur un calque (images,
GIF animés, texte, tableaux, etc.).
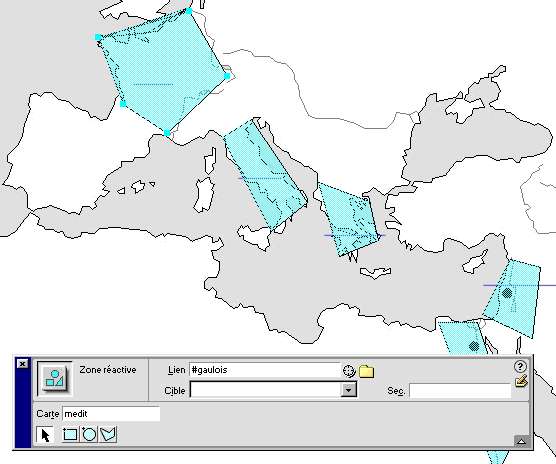
3/Insérer
les zones réactives sur le "fond de carte"
En effet, dans ce module "Apprentissage", l'élève doit vérifier ses
connaissances : en faisant survoler la souris sur la carte, il verra apparaître
les "Étiquettes" des noms qu'il doit mémoriser. Or, ces étiquettes
correspondent à un large espace : nous devons donc les délimiter en créant des
zones réactives qu'il nous faudra "nommer" pour mieux les identifier.

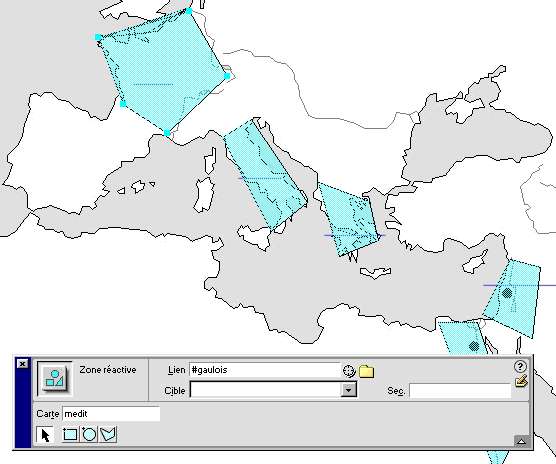
- Sélectionner le fond de carte et, dans
l'inspecteur des propriétés, attribuez un nom à la carte (ici : "medit
")
- Sélectionner l'outil de zone réactive
adéquat (ici "zone réactive irrégulière) et cliquer 1 fois pour chaque
point de la zone pour dessiner l'espace réactif. Pour fermer le polygone,
sélectionner l'outil pointeur de la zone réactive.
- Saisissez dans la zone "lien"
un signe dièse suivi d'un nom spécifique (ici "gaulois") pour
créer une "ancre" (la zone réactive est ainsi identifiée)
Faire cette opération pour toutes les zones
réactives de la carte (avec un nom différent pour chaque)
4/ Les 5 "étiquettes"
Nous devons à présent créer les "Etiquettes"
des noms des lieux qui apparaîtront (plus tard)
Chacune des "Etiquettes" va également
être créée sur un calque. La méthode est très simple :
- Sélectionnez l'outil Dessiner un calque
dans la palette Objets.
- Tracez un calque en dehors de votre
calque de fond.
- Insérez à l'intérieur de votre calque
l'ensemble des données (images et textes) qui constitue sa spécificité : ici,
ce sera un simple texte, le nom des lieux à identifier " : GAULOIS.....
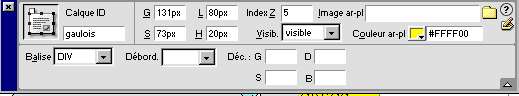
- Redimensionnez le calque soit à l'aide
de ses poignées de redimensionnement, soit à l'aide des attributs H
et L (Hauteur et Largeur) de l'inspecteur de Propriétés.
Parfois, il vaut mieux avoir des étiquettes de même taille, donc
leur donner les mêmes attributs. De même, il peut être astucieux
de distinguer la nature des différentes étiquettes (fleuves
en bleu, villes en rouge ...)
- Placez ces pièces à leur emplacement
final sur la carte.
Cette manipulation vous fera gagner du temps pour la suite.

Répétez ces opérations pour l'ensemble
des 4 autres étiquettes et surtout nommez vos calques
lors de leur création. Vous les retrouverez d'autant plus facilement au moment
de vos retouches ou de l'ajout d'effets.
5/
Ordre des calques
Pour que nos étiquettes soient impeccables,
il faut veiller à ce qu'elles ne disparaissent pas sous le fond de carte.
Le conseil peut paraître simpliste, mais c'est une erreur qui peut arriver.
Pour éviter cet écueil, il va nous falloir jouer avec l'Index Z des
calques. Cet index Z représente la position de chacun de vos calques dans
la pile des calques définis. Il est simplement noté par un chiffre.
Par exemple, un calque possédant un Index Z de 1 sera placé directement au-dessus
de votre page. Un second calque possédant un Index Z de 2 se placera juste
au-dessus de celui-ci, et ainsi de suite.
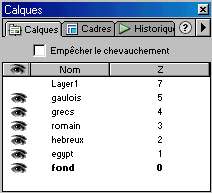
Pour régler cet ordre de superposition :
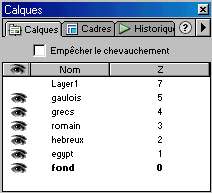
- Choisissez Fenêtre > Calques pour
afficher la palette Calques.
- Donnez au calque comprenant le
fond de carte un Index Z de 0.
Pour cela, cliquez simplement dans la colonne Z, sur la ligne correspondant
à votre calque, puis changez la valeur inscrite.
- Donnez à l'ensemble des autres calques
(les étiquettes) des valeurs d'Index Z de 1 à.... 4 (ou plus si vous
avez plus de quatre étiquettes.
Nous sommes ainsi assurés que les calques ne
disparaîtront pas. Cette référence est indispensable pour
la deuxième partie "exercice"
6/Les
effets de survol
Nous allons ici nous intéresser uniquement à l'application des effets de survol.
Ils consistent à faire apparaître les différents noms des calques "étiquettes"
lorsque le curseur de la souris se trouve au-dessus d'un des lieux (ici, une
zone réactive) à identifier et à apprendre par l'élève.
A/ Affichage
des Etiquettes
Les Etiquettes s'afficheront lorsque le pointeur de la souris survolera
la zone réactive qui leur correspond. Il nous faut donc associer à chacune
des zones réactives un comportement Afficher calque :
- Sélectionnez "la zone réactive"
- Cliquez sur le bouton "+"
de l'inspecteur de comportements.
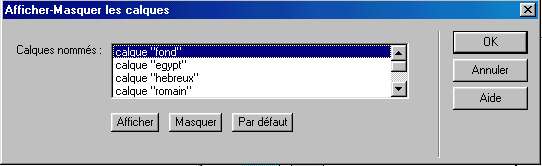
- Sélectionnez l'action Afficher-Masquer
le calque.

- Choisissez le calque correspondant
dans la liste des calques. ex : "gaulois"
- Cliquez sur le bouton Afficher.
L'action Afficher s'inscrit à côté du nom du calque choisi.
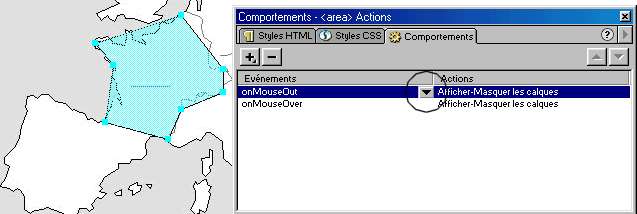
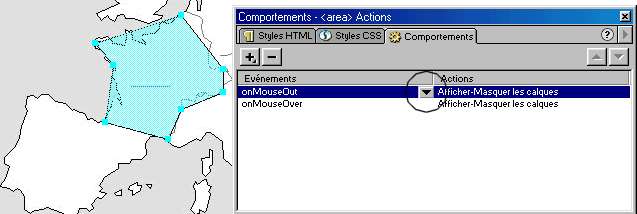
- Retournez dans l'inspecteur de comportements.
- Cliquez sur la flèche descendante,
au milieu de la ligne apparue dans l'inspecteur de comportements, et choisissez
l'événement (onMouseOver) dans le menu qui
s'affiche.
De cette façon, l'affichage du calque est lié au survol de l'image par la
souris.


B/Masquage des Etiquettes
Désormais, à chaque survol de la zone réactive "gaulois", l'étiquette
correspondant apparaît. Il nous faut maintenant la faire disparaître lorsque
l'élève quitte la zone réactive.
Après vous êtes assuré que la zone réactive "gaulois" est bien
sélectionnée :
- Cliquez sur le bouton
"+" de l'inspecteur de comportements et choisissez l'action Afficher-Masquer
le calque.
- Sélectionnez le calque
gaulois dans la liste des calques.
- Cliquez sur le bouton
Masquer.
La mention (Masquer) apparaît dans la liste des calques.
- Retournez à l'inspecteur
de comportements et associez cette action à l'événement onMouseOut.
Il s'agit de l'événement détecté lorsque le pointeur de la souris quitte
la zone sélectionnée.
L'étiquette s'affiche et disparaît
automatiquement lors du survol de la zone qui lui correspond.Il faut répéter
cette opération pour chaque Étiquette avec la zone réactive qui lui est associée
7/Finitions
Pour que notre travail soit complètement
opérationnel, il faut masquer les calques dès le chargement de la page. Pour
cela, affichez la palette Calques (Fenêtre > Calques) :

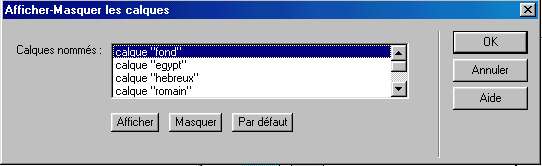
Cliquez une fois sur la colonne correspondant
à la visibilité du calque (symbolisée par un il ouvert) pour chacun des calques
Menu. Un il fermé apparaît dans la colonne, et le masque disparaît de
la fenêtre. (Naturellement le calque "fond" sera toujours visible
!)
Le calque sera masqué à l'ouverture de la page dans votre navigateur. Il s'affichera
lorsque le curseur de la souris survolera le bouton qui lui correspond.
8/Finalisation
Il faut à présent donner les consignes
aux élèves. L'on peut rédiger (dans un nouveau calque) par exemple :
Apprends ta carte : vérifie en survolant
les lieux avec la souris.
Ensuite tu peux faire l'exercice
(faire un lien vers la page exercice)
Désormais le
module "Apprentissage" est créé.
A partir de cette réalisation, maintenant nous allons créer
la page "exercice".