TUTORIEL
CREER DES MODULES INTERACTIFS D'HISTOIRE GEOGRAPHIE
AVEC DREAMWEAVER (calques en glisser/déposer)
|
|
| 2° PARTIE : MODULE
"EXERCICE" PAR "GLISSER/DEPOSER" de calques sur un fond
de carte |
|
Voir
l'exemple (carte en 6°) qui nous sert ici de support (voir un autre
exemple "chronologie 5°)
|
|
|
Nous allons créer sur le fond
de carte utilisé précédemment pour un "apprentissage"
un module d'exercice par "glisser/déposer" d'étiquettes
(les noms des lieux).
L'élève sera averti
uniquement s'il réussit l'exercice (c'est le "javascript"
qui le vérifie)
|
Cette création est la suite
et le complément de l'exercice précédent. Nous utiliserons donc comme support
de départ ce fichier : tout d'abord, ouvrir avec Dreamweaver, le fichier
créé précédemment et le renommer "exercice".
Le premier travail à faire
consiste à supprimer les zones réactives ainsi que tous les "effets"
sur les calques.
1/
Suppression des "Zones réactives" et des "comportements"
des Etiquettes
Il suffit de sélectionner puis supprimer chaque "zone réactive",
automatiquement les comportements associés seront donc supprimés.
Répéter cette opération pour les 5 zones
réactives.
Vérifier dans l'"inspecteur
de comportements" que tous les comportements ont bien été
supprimés.
2/
Configuration du "Glisser/déposer" ou "Drag & drop"
La structure de l'exercice est donc en place. Il va suffire d'un "comportement"
pour permettre aux élèves de déplacer les différentes pièces et faire l'exercice.
Ce comportement s'intitule "Déplacement de calque" :
- Choisissez Fenêtre > Comportements
pour afficher l'inspecteur de Comportements.
- Cliquez sur le bouton + de cette palette
en vous assurant qu'aucun calque de votre page n'est sélectionné.
- Sélectionnez Déplacement de calque dans
la liste des comportements qui apparaît.
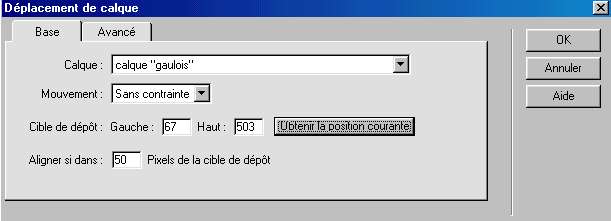
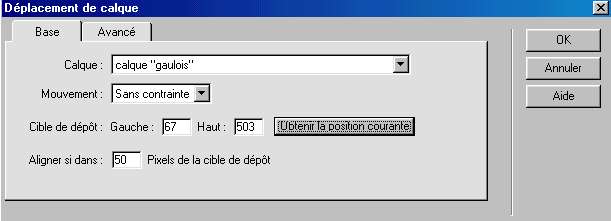
Une boîte de dialogue à deux volets s'ouvre pour vous permettre de paramétrer
le déplacement des pièces.


- Sélectionnez votre première "Etiquette"
dans la liste déroulante Calque.
Si vous avez bien nommé vos calques lors de la première étape, vous ne devriez
rencontrer aucun problème pour retrouver le calque adéquat.
- Cliquez sur le bouton Obtenir la position
courante pour configurer l'emplacement final.
- Réglez la tolérance de votre puzzle
dans le champ Aligner...
Cette valeur correspond aux nombres de pixels autour de votre cible qui sont
considérés comme bons. Quand l'élève posera sa pièce dans cette zone de tolérance,
la réponse sera considérée comme valide et la pièce sera automatiquement placée
au bon endroit. Veillez à ce que cette valeur ne soit ni trop élevée, ni trop
haute pour ne pas lasser vos élèves. (25 pixels semble une valeur correcte)
3/Configuration
avancée du "Glisser/déposer"
La deuxième partie de la boîte de dialogue concerne les options avancées de Drag
& drop, entre autres la fonction de vérification du déplacement
- Cliquez sur l'onglet Avancé de la boîte
de dialogue pour accéder à la configuration avancée du Drag & drop.



- Cochez la case En déplaçant... et sélectionnez
Restaurer l'Index Z dans la liste déroulante correspondante.
- Remplissez le champ:
En déposant : Appel JavaScript
avec un appel à la fonction de vérification du "glisser/déposer"
sous la forme : Valide(4).
(respectez bien cette formule !)
Le chiffre entre parenthèses correspond à l'Index Z du calque que vous
êtes en train de traiter. C'est en faisant la somme des Index Z des calques
bien placés qu'on déterminera si les Etiquettes sont correctement placées
ou non. Cette solution a l'avantage de la simplicité et est d'une relative
efficacité. Rappel : les calques des étiquettes sont numérotés
de 1 à ...x le dernier (le calque de fond est numéro 0, les
autres calques se numérotent ave un chiffre supérieur au dernier
calque étiquette x. Ainsi dans le javascript ci-dessous, le total_reponse
== x )
- Cochez la case Uniquement, à droite
du champ. De cette façon, le script se déclenchera uniquement si le calque
atteint sa cible.
Vous devez maintenant créer ce comportement
pour l'ensemble des Etiquettes de votre exercice afin de permettre le déplacement
de chacune d'elles.
4/Création
du "Script de vérification"
Notre travail ne serait pas complet si l'on n'annonçait pas aux élèves
quand ils ont réussi l'exercice. Dreamweaver possède une importante bibliothèque
de scripts dédiés, mais rien d'aussi précis. Il va nous falloir créer ce script
à la main (il suffira de copier/coller le texte ci-dessous !) et l'insérer au
bon endroit dans la page.
Deux méthodes pour y parvenir :
INSERTION DU SCRIPT AVEC LES OUTILS DE DREAMWEAVER
Commencez par copier ce script dans le Presse-papiers :
<!--
Reponse = new Array(5);
function Valide(valeur){
var Total_Reponses;
Reponse[valeur - 1] = "OK";
Total_Reponses = 0;
i = 0;
for (i = 0; i <= 4;
i++)
{if (Reponse[i] == "OK") Total_Reponses
= Total_Reponses + 1
}
if (Total_Reponses == 5)
alert('Bravo, l'exercice
est réussi
!');
}
// -- >
puis :
- Choisissez Affichage > Contenu de
l'en-tête et placez le point d'insertion de Dreamweaver dans l'en-tête.
- Affichez la catégorie Invisible de la
palette Objets.



- Sélectionnez l'objet Insérer un script
dans la palette Objets.
Une nouvelle boîte de dialogue s'ouvre : c'est ici que vous allez copier votre
script.


- Choisissez JavaScript dans la liste
déroulante Langage, puis copiez le script dans le champ Contenu.
Le script de vérification est prêt, vos pièces
aussi. Il ne reste plus qu'à permettre à celles-ci de se déplacer !
Bien sûr, ce script est entièrement
personnalisable. N'hésitez pas à changer les paramètres
en orange le nombre total d'étiquettes"(ici 5
) à
........new Array(5);....
et à .........(Total_Reponses == 5)......
et penser à mettre un chiffre de moins que le total
à .........i <= 4;
i++)........
Vous pouvez changer aussi le
message de félicitations........... (Bravo....!).........
autre possibilité
:
INSERTION DU SCRIPT DIRECTEMENT
DANS LE CODE :vous pouvez
aussi directement copier/coller le script dans le CODE de votre page (affichage/code
et création): attention à bien le positionner entre les balises
<head> et </head> APRES le premier script comme ci dessous
Exemple en
bleu de Script à coller (faire les modifications nécessaires
comme indiqué ci-dessus):
PREMIER SCRIPT
<SCRIPT language=JavaScript>
<!--
<!--
TEXTE DU PREMIER SCRIPT
// -- >
// -- >
</SCRIPT>
<SCRIPT language=JavaScript>
<!--
<!--
Reponse = new Array(9);
function Valide(valeur){
var Total_Reponses;
Reponse[valeur - 1] = "Ok";
Total_Reponses = 0;
i = 0;
for (i = 0; i <= 8; i++)
{if (Reponse[i] == "Ok") Total_Reponses = Total_Reponses + 1
}
if (Total_Reponses == 9) alert('Félicitations : tout est bien positionné
!');
}
// -- >
puis suite du script commencant par function
En cas de dysfonctionnement,
il s'agit dans la plupart des cas d'un problème avec le javascript mal
positionné ou avec des erreurs : bien le vérifier
5/
Finalisation de l'exercice
- Déplacez ensuite l'ensemble des calques des Etiquettes à un emplacement
de départ : par exemple, en dessous du fond de carte
- Créez un texte donnant le consignes,
par exemple :
Avec la souris, clique et glisse
les 5 étiquettes sur la carte (au dessus du trait).
Si tu réussis tout l'exercice, tu seras averti.
Dans le cas contraire, tu dois recommencer (clique sur "Actualiser")
Conclusion
:
A présent, avec Dreamweaver, l'on
peut créer toute sorte d'exercice interactif :
-avec "un module apprentissage suivi d'un module exercice"
-et basé sur une carte, une légende, une chronologie, une photo, un schéma,
un texte d'histoire-géographie (ou autre !)
... à chacun de créer
selon son imagination !
Astuce:
En cas de
fausse manipulation pendant la création... (cela arrive !) et donc de
dysfonctionnement à l'usage, il est très difficile d'intervenir
dans le code créé par Dreamweaver
(sauf pour les spécialistes, que je ne suis pas
!) Aussi au fur et à mesure de la crétion
de ces modules, il est indispensable d'en vérifier le bon fonctionnement
en enregistrant régulièrement son travail et en le vérifiant
dans le navigateur. En cas de problème, il sera ainsi aisé de
"revenir en arrière" par le menu Edition/Annuler.
Approfondir
-Voir
et utiliser des exercices conçus avec Dreamweaver (et avec Hot Potatoes): voir
le site de Jean-Bernard Garreau www.jbgarreau.net
ou http://perso.club-internet.fr/jeanber/index.html
(en particulier des exercices de géo sont conçus avec Dreamweaver). Possibilité
de télécharger l'ensemble des exercices !
-Voir
les exemples de Patrick Lucas, professeur d'H-G
sur Le site académique
de Grenoble conçus à partir de ce module
-Utiliser
le module extension de Dreamweaver intitulé "Course Builder"
mais il est en anglais et semble assez complexe... Une aide, un peu superficielle,
est fournie chez Anemalab.
Voir aussi la
Mailing-List
de l'auteur, E Gerard, en vue d'échanger sur Coursebuilder et le Forum
francophone sur les produits Macromedia, avec parfois des infos sur
Coursebuilder mais les échanges sont surtout nombreux sur le logiciel Flash
et Dreamweaver.
-Utiliser Dreamweaver : voir les
cahiers techniques de Multimania (dont ce module s'est inspiré, en
particulier pour le javascript : Merci @ Multimania !))
-créer des puzzles voir le site Demo
puzzle